Hello Students,
Having an understanding of pixels and file formats lets you know when to use certain types of formats depending on the image style and subject. This is important for web development where we want our images to look as good as they can with as small a file size as possible...
Alias vs Anti-Alias Pixels Explained:
In Photoshop and other bitmap/pixel based programs, Anti-Aliasing is used to give objects a smooth appearance when viewed on screen, it averages the pixel colors to create a smooth transition.
Aliasing is when graphics lack that smoothing, and we can see jagged edges to the object, or "Jaggies".
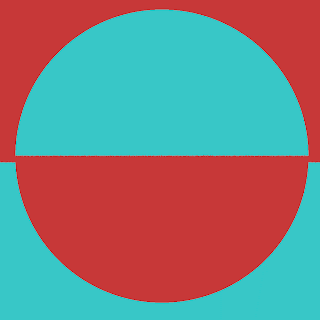
Contiguous vs Non-Contiguous:
It is important to understand the difference between contiguous and non-contiguous imagery, because different image compression formats are best used for certain types of images.
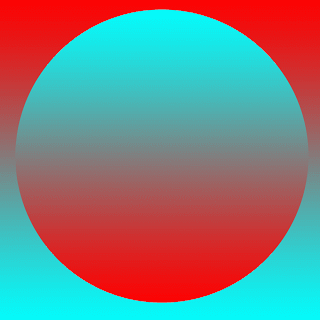
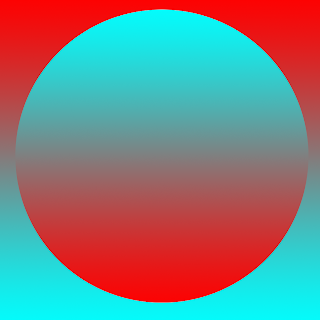
Contiguous images have subtle color changes from one pixel to another, such as photograph's, paintings, hand drawn sketches or any graphics with a lot of gradients. The JPEG compression codec is best for these kinds of images, that is why most digital camera's save images in the .JPG format.
Non-Contiguous Images have large areas of flat color, shapes and lines. These can be photo's that have been converted to 8-bits, or graphics drawn without anti-aliasing.
Graphic File Formats Explained:
There are a lot of great ways to get confused while using computers - and one of the best is figuring out graphics file formats. As with so many areas of computing, standards for graphic files are great because there are so many to choose from.
They're all different and incompatible, of course, but many programs can load and/or save a wide selection of file formats. By and large, you can tell what kind of file you've got by looking at the suffix - the letters, usually three, after the dot in the filename, otherwise known as the file extension.
Better graphics software actually looks at the file data to determine what kind of file it's dealing with, but Windows software is shamefully deficient in this regard; rename happyface.psd to happyface.jpg and it's likely that the file will become unreadable on any computer.
Below is a list of all (or almost all) graphic file formats... The ones we will use the most are JPG, GIF, PSD, AI and PNG....
ADI - AutoCAD's Device-Independent Binary Plotter Format, a vector format generated by AutoCAD.
AI - Adobe Illustrator's metafile format, which is actually a flavour of Encapsulated Postscript.
AWD - Microsoft Fax At Work format, a black-and-white (one bitplane) format for storing fax images.
BMP - This is the Microsoft Windows bitmap format, also used in OS/2. It's a fairly compact (compression is optional, but usually turned on) format for images up to 24 bit. BMP is the native bitmap format for the Windows environment.
CALS - Computer Aided Acquisition and Logistics Support Raster Format; a longwinded, seldom-seen military-spec two colour document storage format. Used in Pentagon archives, and that sort of thing.
CAM - Casio Camera, the native file format of Casio's QV-series digital cameras.
CGM - Computer Graphics Metafile, an American National Standards Institute/International Standards Organization metafile format for images of pretty much any kind.
CLP - This is the format you get when you save a file from the Windows 3.x Clipboard. It is very, very large, and very very, inefficient - and, what's more, you can only view a CLP file if you're in the same resolution as the person who made it, and are using the same number of colours. CLP is an image format that should never be allowed to touch a disk. Do not use it.
CT - The most popular of the Scitex image formats, Scitex Continuous Tone images are very large and intended for use with Scitex's professional film-printing units, which produce high-grade output for publication.
CUT - The orphaned 256 colour format used by the old Doctor Halo paint program.
DIB - This is an orphaned Windows image format. It stands for Device Independent Bitmap and was part of Microsoft's Great Plan for Windows 95; the DIB code in Win 95 is designed to simplify the creation of display drivers for new video cards by doing most of the grunt work in the operating system instead of in the driver. DIB never really took off.
DLG - Digital Line Graph, a vector format for storing geographical data.
EPS - Encapsulated Postscript is a flavour of Postscript (see below) which can be included in other documents - if your software supports it.
FPX - The FlashPix format, codeveloped by Hewlett-Packard, Kodak, Microsoft and LivePicture Corporation and now an open format administered by the
Digital Imaging Group. Kodak uses it in all of their digital cameras from the DC200 onwards. Flashpix's chief claim to fame is that it stores images in multiple resolutions, so a huge, high resolution image can be quickly displayed in miniature on-screen and changes made rapidly to the displayed data only, saving the CPU-grinding full processing for whenever you actually view or output the high resolution version. Of course, this only works if your image editing program supports it, and is not useful for small images. FlashPix images can also be used for Web graphics, because the server only has to send the data being viewed (which seems to the browser like an ordinary JFIF), but since FlashPix doesn't support progressive display like JFIF or GIF or PNG, it hasn't achieved much popularity. FlashPix also has no zero-loss compression option - it either uses no compression at all, and makes a vast file, or uses medium-loss JPEG-type encoding. This makes it a clumsy format for professional use, since lossy compression is a no-no for image editing.
GIF - Graphics Interchange Format (the acronym's officially pronounced "JIF", by decree of the format's creator) is a very efficient, and still quite popular picture format. There are two "flavours" of GIF, the old 87 and the newer 89a. 89a adds several extra features like transparency (so background graphics can "show through" the GIF in places) and animation. GIF animations are a very - some would say excessively - popular form of Web multimedia, because they're small and display on all current graphical browsers without needing a special plug-in or taking up much CPU time.
Unfortunately, GIF pictures can only have 256 colours, or 256 shades of grey. 256 greys is photo quality so GIF is fine for any monochrome image, and 256 colour looks OK for many pictures, but it's no use for professional imaging.
GIF images can also be interlaced, so that you can see a low resolution version of the picture before downloading very much of it. GIF interlacing has four passes, which show one out of every eight lines, then another eighth of the image, then another quarter, then the remaining half. GIF is a data-stream type format, like JFIF, so you can view partially downloaded images whether or not they're interlaced - without interlacing, a 25% downloaded picture gives you the first 25% of the lines, starting at the top.
HRF - Hitachi Raster Format, an obscure, proprietary, one bitplane format used for storing scanner data.
IFF - This is Electronic Arts' Interchange File Format, and is the image format used by Amiga and Atari ST personal computers. There are multiple IFF formats, but by far the most popular are the image and sound file ones. A file with the .IFF suffix may, therefore, be a sound, not a picture - and it might be any one of a number of other types of data. IFF images may also, uncommonly, have the suffix .ILBM, for InterLeaved BitMap, or just .LBM on DOS-based systems.
IFF pictures are not at all efficient, spacewise, but they're fast to display, which was important for poor little Amigas with a 0.7 million instruction per second (MIPS) processor. With current PCs steaming along at hundreds and hundreds of MIPS, this no longer matters at all.
IFF is peculiar in that it has two odd variants - HAM and HAM8. HAM stands for Hold And Modify, and is a technique the original Amiga designers came up with for getting 4096 colours from hardware which, traditionally, can only display 32 at once. HAM8 is the updated version, which displays 262,144 colours on 256 colour hardware. No non-Amiga computer can display HAM images exactly as they're meant to be seen, but some conversion programs can display them as 256 or higher colour images. If your display program isn't smart enough to do this, it'll assume it's loading an ordinary 32 or 256 colour image and give you a distinctive multicoloured porridge on screen. There are some very strange IFF variants which use whole different palettes on every line; pray you never meet one.
All IFF images can be compressed or uncompressed; just about all are compressed. The compression, like the whole format, is built for speed, not efficiency, and so doesn't reduce the size much.
IMG - This is the format used by the old GEM Paint program; it only works in 256 shades of grey.
IMG - See "PIC".
IMJ - A proprietary variant of the JFIF format created by Pegasus Image Corporation.
JBG - Also suffixed JBIG, this is the Joint Bilevel Image Group's data compression and transmission format.
JBG is a way of sending one-bitplane document images so that a low resolution version arrives first, then extra data to "fill in" more and more detail. Not an image format as such - a JBG "file" is just a JBG data stream dumped to disk.
JFIF - The JPEG (Joint Photographic Experts Group) File Interchange Format, commonly called JPEG and with the filename suffix .JPG, can be the most efficient image storage method of all - at a price. First to the name. Everybody might call these images JPEG, but that just describes the type of compression used for the data; it doesn't describe how the compressed data is sorted and stored. Calling JFIF "JPEG" is like calling a Ford Falcon "internal combustion".
The idea of JPEG is that as it compresses the data it throws some of it away - technically, this is called "lossy compression". You can configure how lossy you want your JFIFs to be (well, you can if you're using even a slightly well written JFIF saver); 100% quality gives you almost exactly the same result as the original picture but also gives you a gigantic, uncompressible file. 10% quality takes up much less space but looks dodgy. You have to strike a balance.
JFIF can store up to 24 bit colour, so it's suitable for professional use, and it can do interlaced display like GIF (called "progressive" JFIF), which along with its small file sizes makes it the standard format for Web graphics. Like GIF, JFIF is a data-stream format - you can view images before you've got all of the data. Also like GIF, JFIF supports interlacing.
The JFIF format also supports CMYK (process colour - Cyan, Magenta, Yellow and blacK in a subtractive colour model, as against the additive Red, Green and Blue more commonly used) images, which makes it suitable for use in publishing applications. CMYK this support was added in a later version of the standard, though. This means that quite a few JFIF display applications, including Web browsers, do peculiar things when fed CMYK images. There's no reason to use CMYK JFIFs unless you're sending the image to a CMYK output device, which a monitor definitely isn't. Usually, CMYK ones get through because someone's converted a CMYK image of some other format, like TIFF, without changing the colour model.
JPG - See JFIF and SPF.
LBM - See IFF.
MacPaint (3k) - Usually suffixed .MAC, this is the format used by the ancient original black and white Macintosh paint program. Two colours only, 576x720 resolution only, thankfully rare.
MNG - The proposed Multiple Network Graphics (pronounced "ming") format is a multi-image extension of the existing PNG format - or it will be, if it ever makes it out of the design stage.
MSP - Microsoft Paint was the early PC answer to MacPaint, and its format is just as boring. Two colours only.
PCC - see PCX.
PCD - Kodak's PhotoCD was going to set the world alight, with happy snappers having their film scanned and the high-resolution images written to CD, to access via PC or special PhotoCD players. Amazingly, it turned out that nobody was very interested in viewing their photos on their TV, and PhotoCD flopped miserably in the consumer market. It survives as a somewhat popular professional image storage format; a genuine PhotoCD has a particular directory structure containing the images, stored in five resolutions. An ordinary PCD file can be read by any application that can read the format, but unless it's on a CD with the right structure, a PhotoCD player won't recognise it.
The PhotoCD storage process is proprietary to Kodak, who no longer sell the software to make full multi-resolution images.
PCX - The ZSoft Paint format, occasionally suffixed .PCC, is ancient but still fairly widely used, simply because everybody understands it. There are three common versions, 0, 2 and 5; 0 is the original two colour one (small but not useful), 2 only does 16 colours and is hence also of little interest to owners of rather old video cards, and 5 does 24 bit. All are large for what they do, but fast to load on elderly computers. PCX is the IBM equivalent of Amiga IFF. The size listed is for v5, at full 24 bit; v2 scored 216k and v0 48.1k.
PIC - A few proprietary (one company makes software that supports them, and nobody else does) image formats use this suffix. They are not interchangeable. Some programmers need a good slapping. PIC is most likely to be the 256 colour format of the old PC Paint program, but it might also be a Micrografx Draw! vector file, a Lotus vector file, a Pegasus Imaging Corporation image file or an image file for General Parametrics' Video Show Film Recorder.
PICT - Pict is the all-in-one Apple Quickdraw metaformat. It can include bitmapped or vector images, and can use different compression schemes.
PNG - The Portable Network Graphics format, pronounced "ping", was created as a free replacement for GIF, whose LZW compression is owned by Unisys and which can't be included in commercial software without paying license fees to the owners. It handles 1 to 48 bit images, and is a lossless, well-compressed format like GIF. It still isn't very popular, though.
PS - Adobe Systems' Postscript isn't an image format, per se - it's a page description language, originally conceived so computers could send very accurate page descriptions to the then-new high resolution laser printers. You can save black and white or even colour pictures as Postscript, but you'll end up with a very large file. Postscript is not a very efficient format, but its advantage is it's all plain text - you can modify a Postscript file with any text editor, if you know what you're doing.
PSD - Adobe Photoshop's native format, which stores all of its layer and selection and miscellaneous other image data.
RAS - This is SUN Raster format, the default image format for monster SUN workstations. Only lighhtly compressed and so a rather large format, but it supports up to 36 bit images.
RAW - This may be a Photoshop RAW file, which is a PSD file with no identifying header. Or it may be a minimally formatted image data dump - see PIC.
RGB - See "PIC".
RIX - The orphaned bitmap format of the old DOS ColoRIX paint program.
RLE - This is an antique CompuServe or Windows Run Length Encoded compressed image format, which only support 256 x 192 black and white images.
RTF - Microsoft's Rich Text Format, which is normally used as a well-understood cross-platform word processing document format, but which can store pictures as well as text. As image storage formats go, though, this one's as bloated as Postscript.
SPF - SPIFF, Still Picture Interchange File Format, the "official" International Standards Organisation Joint Photographic Experts Group (ISO JPEG) image format defined in the recent Part 3 extensions to the JPEG standard. SPIFF offers more features than the current JPEG standard and is backwards compatible (a JFIF decoder can understand most SPIFF images), but has not yet achieved much popularity. SPIFF files may also be suffixed .JPG.
TGA - The real name for this format is just plain "TGA" or "Truevision File Format", but a lot of people call it "Targa", after the Truevision video card that first used it. There's a lot of this name confusion in image file formats. It supports 1 to 32 bit images and professional features like an alpha (mask) channel, gamma settings and a built-in thumbnail image.
TIF - TIFF (to give the full acronym) stands for Tag Image File Format; many people say Tagged for the first word, which is technically incorrect but minimally important. TIFF was a large, unwieldy, 24 bit format until version 6 came out, which supported compression and made it less painful. Mind you, the fact that its compression was somewhat broken and might or might not be compatible with different programs on different computers somewhat reduced the bonus, and the further fact that the compression is LZW and thus owned and licensed out by Unisys (see GIF) is another pain. TIFF is, nonetheless, a very popular professional graphics format.
WMF - This is Windows Metafile format, which is an intermediate vector format for Windows programs to use when interchanging data and, generally speaking, should never be seen anywhere else.
WPG - This is the WordPerfect metafile format, used by WordPerfect software on various platforms. It supports bitmapped, vector and Encapsulated Postscript data.
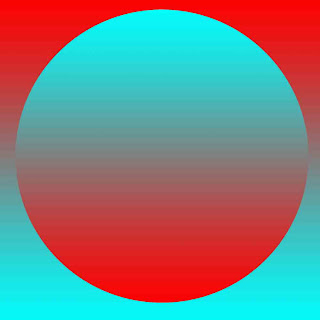
 |
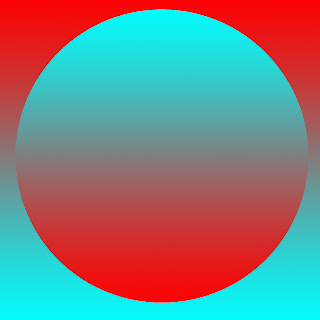
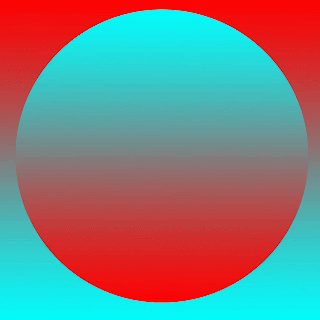
| Original |
 |
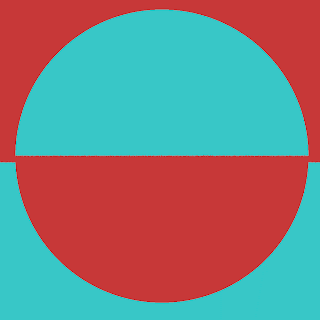
| Gif High Quality |
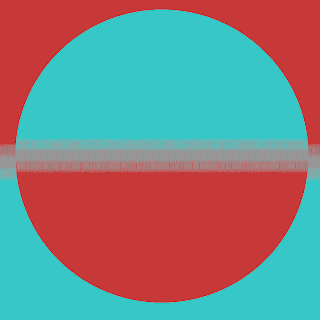
 |
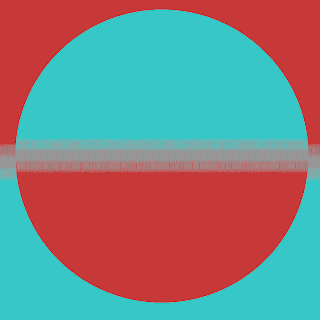
| Gif Low Quality |
 |
| JPG Low Quality |
 |
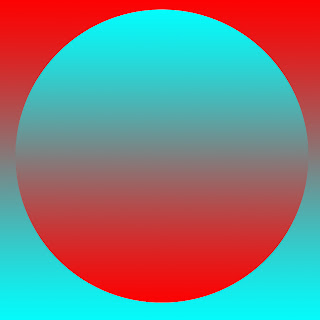
| JPG High Quality |
 |
| PNG-8 Low Quality |
 |
| PNG-8 High Quality |
 |
| PNG-24 |