You newest assignment is to design and program a small website (based on your previous html project) using the "Photoshop to Dreamweaver" technique. This is your first graphic based website and will prove challenging. Use class time wisely, missing class time or wasting time will severely impact your ability to complete this project. Your Photoshop design should reflect the class time given for the work. Minimum effort will yield a minimized grade.
I will demonstrate this technique, take notes!
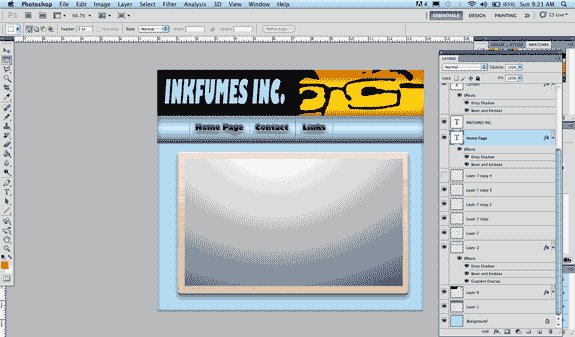
1. Create a homepage template complete with your name at the top, graphic banner and a graphic menu bar. Leave an area below to use for content.
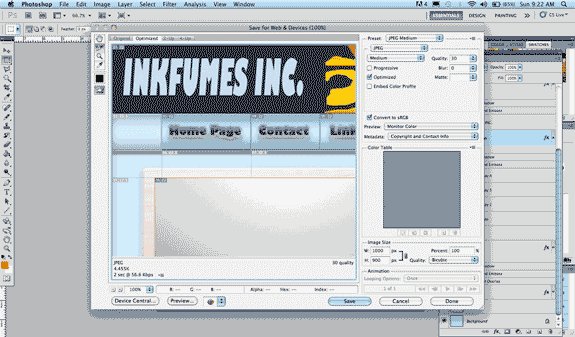
2. Use the "slice tool" to cut up the page and output an html file and compressed graphics ready to edit into a website with "Save for Web or Devices" function and choosing "Images and HTML" in the options.
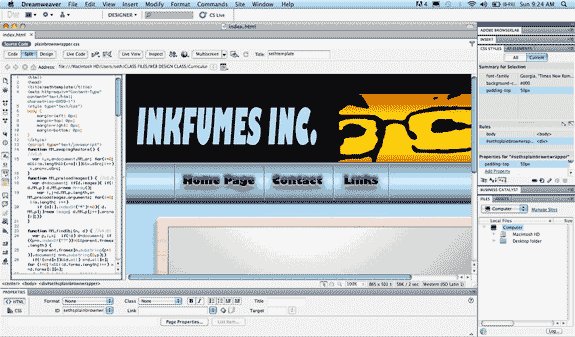
3. Add any extra formatting to your template in Dreamweaver or Komodo, center your page and elements and begin programming your buttons into links. Do not stretch or move any of your image tiles or graphics, this can break up your tables. Fix the html that is provided or rewrite the html.
4. Create copies of your template and rename into the appropriate file names for your menu navigation. Do not do this step until all programming and edits are made to the template page. Any errors will have to be fixed 4 or more times otherwise.
5. Edit each page for content, such as your home page, contact page, links, about me etc... each page should have unique content to test your navigation, such as a picture or just some text. When navigation programming is complete move on to the rest of the content for the page.
Graphic Rich Website Project Details:
• Make your website about something, it could be about you and your family, about your favorite band or video game or movie, it could be a website about squid, panda bears or squid eating panda bears... use your imagination!
• Make your website about something, it could be about you and your family, about your favorite band or video game or movie, it could be a website about squid, panda bears or squid eating panda bears... use your imagination!
• You must use Photoshop to create your original design and program it with Komodo or Dreamweaver
• Each page must contain a simple menu at the top for navigation
• Menu buttons are programmed with Rollovers
• Must have a total of 4 pages, more is allowed for extra credit. Page titles can be "Home, About Me, Contact, Favorite Websites" or your choice depending on the subject of your page.
• Include 1 photo or image on each page or more
• Include formatted text on each page that uses H1, H2 and P tags
• Include at least 3 links to external websites
Deadlines:
4 Days for Graphic Design and Photoshop Work
4 Days for Programming and Testing
Extra Credit:
- Create an animated Gif for your page banner
Inspiration:
Check out these links for help with the PSD to DW technique or if you are looking for some website design inspiration
Workflow Video:
PSD- Dreamweaver Website Part 1 - How to "slice" up a design to prepare for coding
PSD - Dreamweaver Website Part 2 - How to code your sliced up PSD page