Hello Students,
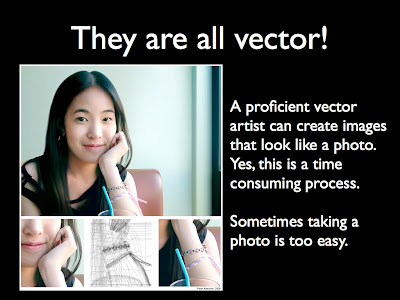
What does this car have to do with video games? Today's lesson is about the two image creation methods that exist in digital media. Raster or bitmap graphics are what most computer users are familiar with... these could be a photograph on a website or a video that you watch. The other method is vector graphics.
It's all about connections. Pierre Bezier was an engineer and one of the founders of geometric modeling and in the field of calculating curves for CAD/CAM systems and was a leading engineer at Renault, bringing this technology to auto manufacturing. Early video games such as space invaders used vector graphics also. Now a bezier curve can exist in 2 dimensions or three, modern video games can use 3D models that are comprised of "Nurbs" or "Non-Uniform Rational B-Splines". These are basically 3D objects that are created by bezier curves and have "surfaces" between the curves to create a shape. These are all examples of vector graphic technology being used in different ways.
Raster or Bitmap graphics are also used in video games. Early games used small graphics called "sprites" to create animated video game characters. In modern 3 dimensional games, bitmap graphics are used to create textures on 3D graphics.
- Open Photoshop and create a new document, set width and height to 32 Pixels and resolution to 72DPI
- Zoom in to fill screen, you will see a pixel grid
- Select the Pencil Tool, set brush size to 1 Pixel
- Create a new layer
- Begin to draw your icon, use different colors and paint your image in pixel by pixel
- When finished create a new folder for this project, then go to File > Save for Web and Devices, Set file format to GIF and save a file for turning in. Then go to File > Save and save a Photoshop version of your file.
Vector Assignment, Transform Box to Car:
- Open Illustrator and create a new document, File>New
- Draw a box about 4X4 inches
- Click on the Pen Tool and hold to reveal the hidden tools and select the Add Anchor Point Tool (it looks like the Pen Tool with a + next to it)
- Begin clicking on the box outline to add anchor points, several to each side
- Switch over to the Direct Selection Tool and Click-Drag an anchor point to move it
- Continue dragging your anchor points to modify the shape
- Keep adding anchor points and moving them to create the outline of an automobile
- Add more anchor points and adjust to smooth out your creation
- Use Illustrators simple drawing tools such as the circle tool and pen tool to customize your creation. Add colors too!
- When finished create a new folder for this project, then go to File > Save for Web and Devices, Set file format to GIF and save a file for turning in. Then go to File > Save and save an Illustrator version of your file.